Step 1
Insert table, set column as 3 and row as 0.

Step 2
Click the first column and insert the flash that i made before.

Step 3
Prepare 2 piece of HISTORY image, one is for front and the other is for back. To make an effect when the mouse go over the image, it will turn to the other image. Insert> Image Object> Rollover image. The original image browse from computer that make it front and the rollover image browse from computer that make it back.

Same as Step 3 for the GEOLOGY image.
Then go to the properties which is below choose link for BOTH image.
For HISTORY, it link to Introduction1.html and for GEOLOGY, it link to Introduction2.html.

Step 4
Open another HTML named as Introduction1. Then insert table, row as 0 and column as 2.

Step 5
Insert BACK image using the step 3.
BACK image link it to the Introduction.html.

Step 6
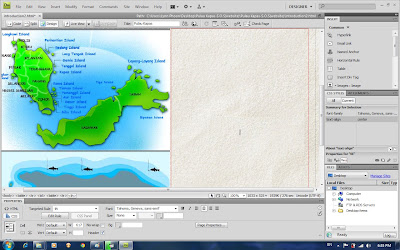
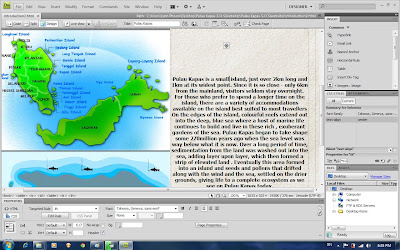
Click the first column and insert image. Insert > Image.

Step 7
Click the second column to type the description and the history of Pulau Kapas.

Step 8
Open another HTML and named it as Introduction2. Repeat the Step 4 till Step 7.



The introduction part (my part) is finished ^^