After the consult of mdm lydia, i had change my mind for the ewallpaper.
So i decide to do a new one~ Here
is the step that use for my ewallpaper~
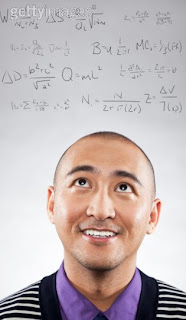
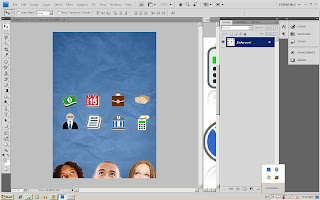
The pictures below are the material that i use for my e-wallpaper.






Let's see that how i do my e-wallpaper
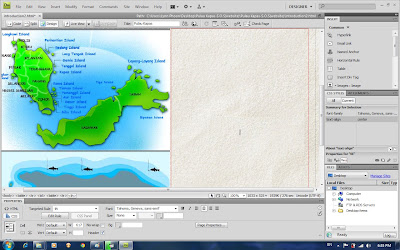
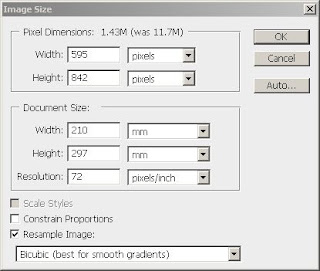
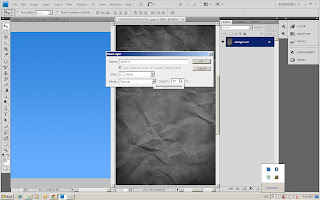
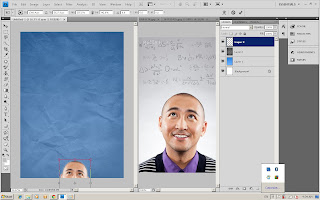
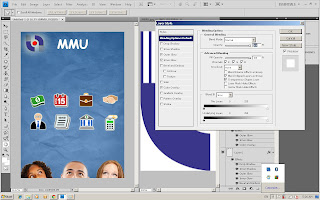
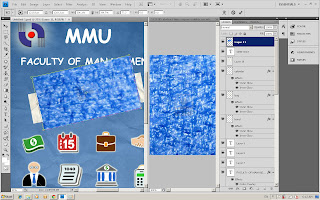
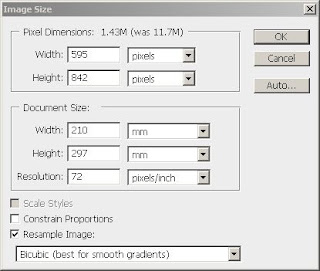
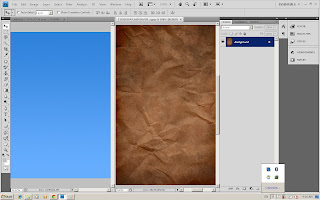
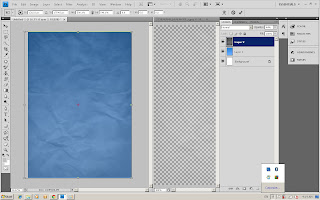
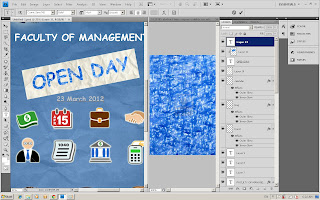
Step 1~> Open the blue paper and resize it.

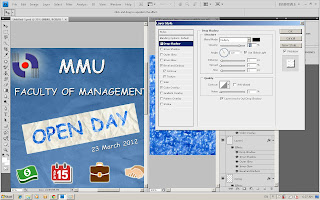
The steps are like this: Image>Image size
Go to the document size there.
Width:210mm
Height:297mm
Resolution:72 pixels
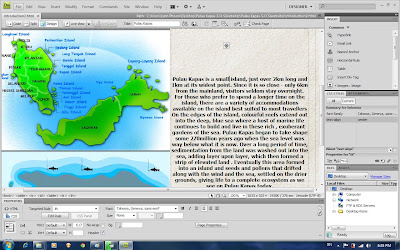
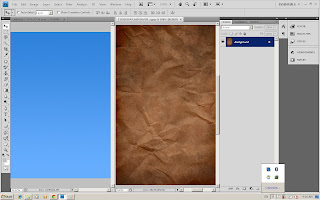
Step 2~> Prepare a crumbled paper

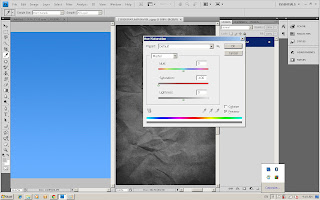
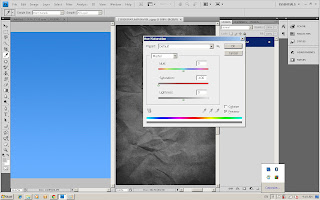
Then press ctrl + alt+ u (Hue/saturation)

Then change it become
Hue: 0
Saturation: -100
Lightness: 0
The paper become grayscale

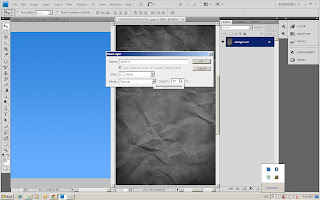
Right click on the layer then change the opacity: 35%

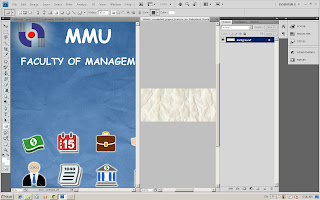
Use move tool to move the crumbled paper to the background.
As you can see the paper is a bit darkness then just now and got the crumbled effect.
The background was done~
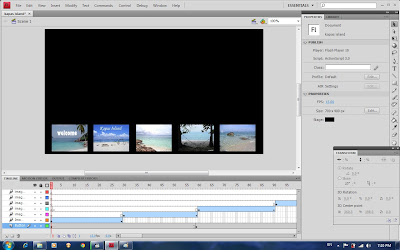
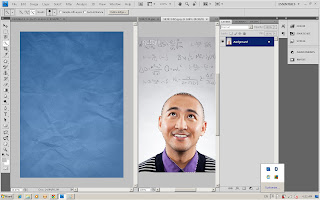
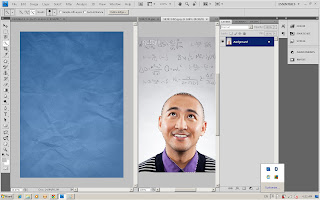
Step 3~> open an image

Use selection tool to select the image that i need for my ewallpaper.

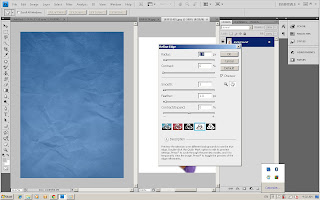
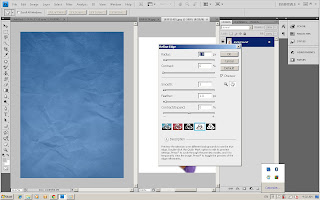
Then use refine edge to make the image become smooth.
Radius: 1.0
Contrast: 0
Smooth: 3
Feather: 1.0
Contract/ Expand: 0

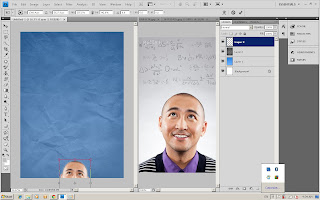
Then ctrl+ c (copy)and ctrl+v (paste) to paste the image to the background.
Repeat all the step for the other image.

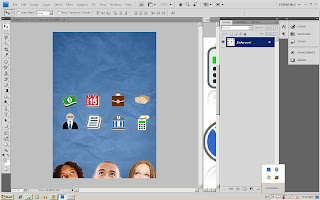
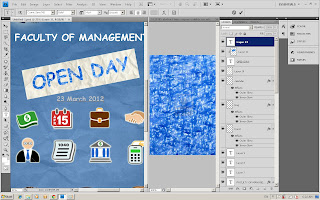
The final result that using selection tool and refine edge for my e-wallpaper.
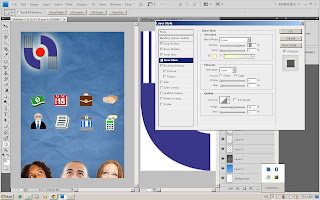
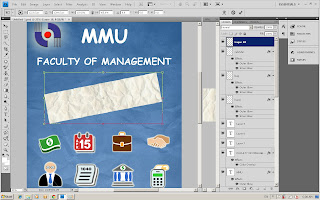
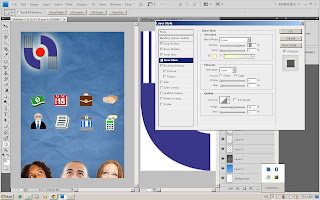
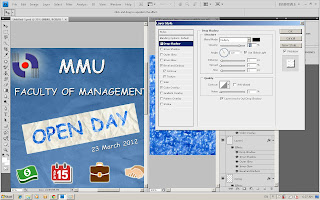
Step 4~> Open the MMU logo

Using selection tool to select the logo and use move tool to move to the background.
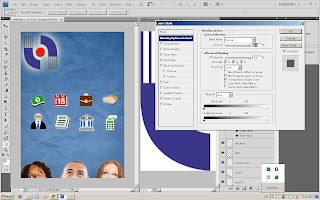
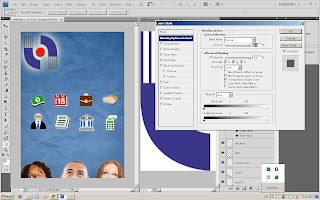
Then go to the layer style to add effect on the logo.
Choose drop shadow, inner shadow, Outer glow, inner glow, bevel and emboss.
For the inner glow :
Blend mode: Screen
Opacity: 75%
Step 5~> Put effect on the icon

Go to the layer style.
Choose the inner glow and outer glow.
Repeat this step to all icon.
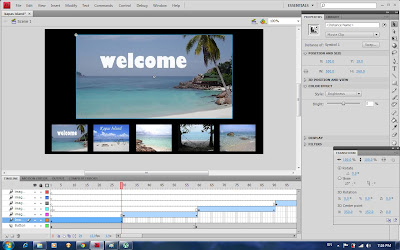
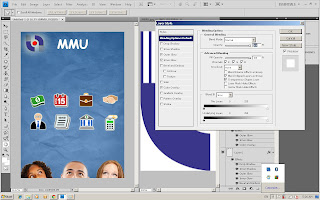
Step 6~> MMU word

Using text tool to type MMU.
Then rasterize layer the layer.
Go to the layer style and choose outer glow, inner glow and colour overlap.
Do the same step for FACULTY OF MANAGEMENT.

The text are done~
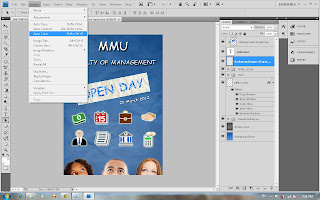
Step 7~> white crumbled paper

Use the move tool and move the white crumpled paper to the wallpaper.

Then use Free Transform to transform the size the the way of putting it.

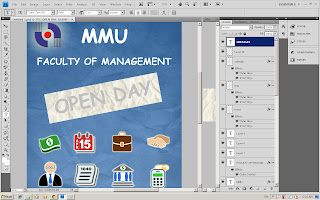
Use text tool to type OPEN DAY on the crumpled paper.

Then open a blue texture image and use move tool to move the image
to the OPEN DAY word.

Go to the layer and right click. Select create clipping mask.
Then you can see that open day is in blue texture.
Step 8~> effect on the text

Go to the layer style, and choose drop shadow.
Blend mode: Mutiply
Opacity : 75%
Angle: 120
TO BE CONTINUE ~~~